أهلاً وسهلاً بك إلى الدرس التاسع من دروس HTML. في هذا الدرس والدرسين التاليين سوف نقوم بالتعرف على الإطارات Frames وطريقة عرض صفحات الويب باستخدامها…
فهل تعرف ما هي الإطارات؟ حسنا، سأوضحها لك… هل سبق لك وأن زرت إحدى الصفحات لتشاهد أنها مقسمة إلى عدة أقسام بحيث يظهر في كل منها صفحة مستقلة، وتبدو بصورة منفصلة عن الأقسام الأخرى. وربما تكون قد قمت بالنقر على إحدى الوصلات التشعبية الموجودة في أحد الأقسام لتظهر الصفحة المتعلقة بها في القسم الآخر.
إذا كنت قد شاهدت مثل هذه الصفحات فهذا يعني أن الإطارات مألوفة لديك وإلا قم بالنقر
هنا لتشاهد مثالاً على صفحة ذات إطارات (ولا تنسى العودة لكي تتابع الدرس معا).
كما شاهدت، فإن الصفحة مكونة من ثلاثة أقسام: علوي وأيسر وأيمن… والحقيقة أن كل قسم منها هو عبارة عن ملف Html كامل ومستقل بحد ذاته. وهي مجرد صفحات عادية لا تختلف أبداً عن تلك التي تعلمت إنشاءها في الدروس السابقة، ولا علاقة لكل منها بالصفحات الأخرى من حيث التركيب والتعريف.
أما كيف تم جمعها معا لتظهر بالشكل الذي شاهدته؟ فهنا بيت القصيد. فبالإضافة إلى الصفحات والملفات الإعتيادية يوجد دائماً ملف أساسي يتم إنشاؤه خصيصا لتعريف صفحة الإطارات وتجميعها وتحديد خصائصها. أي أن المعادلة تتلخص بـِ:
مكونات صفحة الإطارات = عدد ملفات الصفحة نفسها + صفحة الملف الأساسي الذي يجمعها.
أي أنني في المثال السابق إحتجت فعلياً إلى أربعة ملفات لتكوين الصفحة.
وقبل أن نبدأ… لنقم بالتحضير للأمثلة التي سترد في هذا الدرس. لذلك قم بإنشاء ثلاثة أو أربعة ملفات بسيطة لكي تستخدمها في تطبيق الأمثلة أو استخدم ملفاتك القديمة التي قمت بالتدرب عليها في الدروس السابقة. أنا قمت بإنشاء ملفات على النمط التالي (وهي التي استخدمتها في المثال) وأسميتها frame1.html, frame2.html, frame3.html
<HTML>
<HEAD>
<TITLE>Frame1</TITLE>
</HEAD>
<BODY>
Frame 1
</BODY>
</HTML>
ونبدأ الآن بتعريف الملف الرئيسي الذي سيضم كافة الإطارات والملفات. وهو بالمناسبة ملف ذو حالة خاصة حيث نقوم باستخدام الوسوم
<FRAMESET> ... </FRAMESET>
بدلاً من الوسوم <BODY> ... </BODY>
((إذن الملف الرئيسي للإطارات لا يتضمن تعريفا باستخدام BODY ))
<HTML>
<HEAD>
<TITLE>Master File</TITLE>
</HEAD>
<FRAMESET>
</FRAMESET>
</HTML>
نأتي الآن إلى الخصائص: والخاصية الأولى التي تستخدم مع هذه الوسوم هي COLS وهي تعرّف عدد وأحجام الإطارات العمودية للصفحة. وتُحدد الأحجام بطريقتين (هل عرفتهما؟) نعم… إنهما الطريقة المباشرة والطريقة النسبية...أو كلاهما معا.
والآن إليك هذه الأمثلة التي توضح مفهوم الأعمدة... وألفت نظرك إلى أن قيامك بالنقر على الشيفرة لكل مثال سيؤدي بك إلى مشاهدة هذا المثال بصورة عملية لكن إنتبه! فهذه الشيفرة غير مكتملة وكتابتها بهذا الشكل فقط لن يؤدي إلى أي نتيجة ولا إلى ظهور أي إطارات حيث ينقصها وسوم أخرى خاصة بمصدر الملفات الظاهرة داخل الإطارات، وقد قمت بإكمالها لغرض توضيح النتيجة لك فقط. لذلك أرجو أن تكتفي الآن بمعاينة كل شيفرة ونتيجتها إلى أن أقوم بسرد باقي الخصائص المهمة لاحقاً.
<FRAMESET COLS="50%,50%">
</FRAMESET>
*
|
يحدد إطارين عموديين حجم كل منهما 50% من حجم الشاشة
|
<FRAMESET COLS="20%,50%,30%">
</FRAMESET>
*
|
يحدد ثلاثة إطارات أحجامها 20% و 50% و 30% على التوالي من حجم الشاشة
|
<FRAMESET COLS="200,300,*">
</FRAMESET>
*
|
يحدد ثلاثة إطارات عمودية الأول حجمه 200 بيكسل، والثاني 300 بيكسل،
أما الثالث * أي انه غير محدد بحجم معين ولكنه سيكون بالحجم المتبقي من الشاشة (طالما أننا لا نعرف استبانة الشاشة التي يستخدمها زائر الموقع)
|
<FRAMESET COLS="200,*,15%,20%">
</FRAMESET>
*
|
يحدد أربعة إطارات حجم الأول هو 200 بيكسل، والثالث 15% من حجم الشاشة، والرابع 20% من حجم الشاشة أما الثاني فسيكون حجمه بما تبقى من الشاشة.
|
<FRAMESET COLS="150,*,2*">
</FRAMESET>
*
|
يحدد ثلاثة إطارات الأول حجمه 150 بيكسل.... أما المساحة المتبقية فتقسم على أساس أن الإطار الثالث حجمه هو ضعفي (*2) حجم الإطار الثاني (*)
|
أما الخاصية الثانية فهي ROWS وأعتقد أنك استنجت طبيعة عملها. نعم هي تحدد عدد وحجم الإطارات الأفقية (الصفوف) داخل الصفحة. وذلك بنفس الأسلوب المتبع مع الأعمدة، أي إما باستخدام الطريقة النسبية أو المطلقة. وسأقوم بسرد بعض الأمثلة لتوضيحها (وأذكرك ثانية أن هذه الأمثلة غير مكتملة):
<FRAMESET ROWS="50%,50%">
</FRAMESET>
*
|
يحدد إطارين أفقيين ارتفاع كل منهما 50% من ارتفاع الشاشة
|
<FRAMESET ROWS="20%,50%,30%">
</FRAMESET>
*
|
يحدد ثلاثة إطارات أفقية ارتفاعاتها 20% و 50% و 30% على التوالي من ارتفاع الشاشة
|
<FRAMESET ROWS="50,120,*">
</FRAMESET>
*
|
يحدد ثلاثة إطارات أفقية الأول ارتفاعه 50 بيكسل، والثاني 120 بيكسل، والثالث سيكون بالإرتفاع المتبقي من الشاشة
|
<FRAMESET ROWS="50,*,15%,20%">
</FRAMESET>
*
|
يحدد أربعة إطارات أفقية ارتفاع الأول هو 50 بيكسل، والثالث 15% من ارتفاع الشاشة، والرابع 20% من ارتفاع الشاشة أما الثاني فسيكون ارتفاعه بما تبقى من ارتفاع الشاشة.
|
<FRAMESET COLS="*,2*">
</FRAMESET>
*
|
يحدد إطارين الثاني ارتفاعه ضعفي ارتفاع الأول
|
لم ننته بعد من ذكر كل الخصائص المتعلقة بالوسوم <FRAMESET> فلا زال هناك الكثير. ولكن من الضروري أن نقوم الآن بالإنتقال إلى وسم آخر للإطارات لأنه مرتبط إرتباطاً وثيقاً بالوسوم السابقة وخصائصها المذكورة أعلاه، وهي<FRAME> فما هو عمل هذا الوسم؟
حسنا، كل ما قمنا به حتى الآن هو تعريف مجموعة من الإطارات وخصائصها (فقط تعريف الإطارات) لكن لم نحدد ماهية هذه الإطارات ولا محتوياتها ولا مصادرها. تماما كما نقوم بتعريف صفحات الويب الإعتيادية وخصائصها في الوسم <BODY>دون أن يعني ذلك تحديد محتويات هذه الصفحات. فإذا أردنا فيما بعد إدراج صورة مثلاً نستخدم الوسم الخاص بذلك وهو <IMG SRC="imagname.ext">
وفي حالة الإطارات فإننا نستخدم الوسم <FRAME> وهو وسم مفرد أي ليس له وسم نهاية تماماً مثل <IMG>. وفيه نقوم بتحديد مصدر وخصائص كل ملف نريد إظهاره داخل أحد الإطارات. ويتم استخدام هذا الوسم مرات بنفس عدد الإطارات المذكورة داخل <FRAMESET>. وسوف أقوم مباشرة باستخدام الخاصية SRC لتحديد مصدر الملف.
دعنا نقوم الآن بإتمام الشيفرة لبعض الأمثلة المذكورة أعلاه. ونبدأ بالمثال الأول:
<FRAMESET COLS="50%,50%">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
الآن ... والآن فقط أصبح لديك صفحة إطارات محترمة.
مثال آخر:
<FRAMESET COLS="200,400,*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
مثال ثالث:
<FRAMESET ROWS="50,*,15%,20%">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>
ورابع:
<FRAMESET COLS="*,2*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
وبالإضافة إلى ما ذكر، نستطيع إدراج صورة مباشرةً داخل الإطار وباستخدام <FRAME SRC> تماماً كما ندرجها باستخدام <IMG SRC> وإليك هذا المثال:
<FRAMESET COLS="50%,50%">
<FRAME SRC="frame1.html">
<FRAME SRC="thedome.jpg">
</FRAMESET>
*
والآن لماذا لا نقم معاً بمراجعة الأفكار الأساسية السابقة الذكر وتلخيصها؟ وهذه هي:-
- لإدراج صفحة إطارات نحتاج إلى ملف رئيسي يعتبر بمثابة الوعاء الذي سيضم هذه الإطارات.
- الملف الرئيسي هو ملف HTML إعتيادي غير أننا نكتب الوسوم <FRAMESET> ...</FRAMESET> بدلاً من <BODY> ...</BODY>. وبالتالي فهو يحتوي على الخصائص التي نريدها للإطارات وتعريفاتها.
- نستخدم الخصائص COLS, ROWS لتحديد عدد الإطارات (صفوفاً كانت أو أعمدة) وأحجامها.
- الملفات الفرعية التي تظهر ضمن الإطارات هي ملفات عادية كالتي قمنا بإنشائها في الدروس السابقة أو صوراً. ولا تحتوي على أي تنسيق أو وسوم خاصة.
- نستخدم الوسم <FRAME> داخل الملف الرئيسي لمناداة الملفات الفرعية داخل الإطارات، وذلك مع الخاصية SRC. بالإضافة إلى استخدامه لتحديد باقي الخصائص .
|
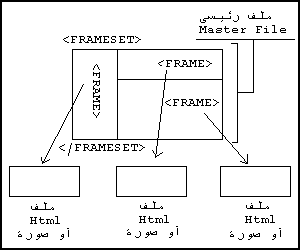
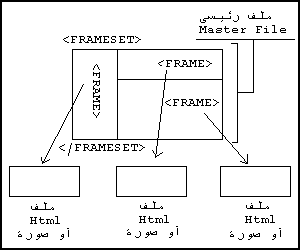
كما نستطيع تمثيل هيكلية الإطارات من خلال الشكل التالي:

هل تأكدت من فهمك لهذه النقاط؟ لنتابع إذن ...
حتى الآن قمنا بتقسيم الصفحة إما لإطارات أفقية أو لإطارات عمودية. لكن نحتاج لمعرفة كيفية إدراج كلاهما في الصفحة. كما في الأمثلة التالية:
صفحة مكونة من صفين، الثاني منهما مقسم بدوره إلى عمودين
*
صفحة مكونة من عمودين، الثاني منهما مقسم بدوره إلى صفين
*
لنبدأ بالمثال الأول:
بما أن الصفحة تحتوي على صفين نقوم بتعريفهما أولاً حسب الإرتفاعات المرغوب بها:
<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
لكن الصف الثاني مقسم إلى عمودين وهنا يعتبر بمفهوم لغة HTML وكأنه صفحة إطارات جديدة لذلك لا نحتاج لتعريفه كصف وبدلاً من ذلك نعاود استخدام تعريف الصفحات! أي <FRAMESET> مرة أخرى.
<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAMESET>
</FRAMESET>
</FRAMESET>
وبما أن الصف الثاني (أو لنقل الإطار الثاني) مقسم إلى عمودين، إذن بقي علينا إضافة تعريف لهذه الأعمدة. وبذلك تكون الشيفرة النهائية كالتالي:
<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAMESET COLS="200,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
</FRAMESET>
ما رأيك أن تحاول كتابة الشيفرة الخاصة بالمثال الثاني،
لنقم الآن بإدراج مثال آخر وتحليله:
يوجد لدينا ثلاثة أعمدة، أليس كذلك؟ إذن لنقم بتعريف صفحة إطارات ذات ثلاثة أعمدة (طبعاً لا يوجد أهمية للأحجام المذكورة، فأنا اخترتها حسب رغبتي وتستطيع أنت اختيار الأحجام التي تريدها).
<FRAMESET COLS="100,*,100">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
العمود الأوسط من هذه الصفحة مقسم إلى صفين، إذن نستبدل تعريفه بتعريف آخر لصفحة إطارات مكونة من صفين (وهذا هو التعريف بصورة مستقلة)
<FRAMESET ROWS="80,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame4.html">
</FRAMESET>
وبعد دمج الشيفرتين السابقتين معاً نحصل على هذه الشيفرة النهائية:
<FRAMESET COLS="100,*,100">
<FRAME SRC="frame1.html">
<FRAMESET ROWS="80,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame4.html">
</FRAMESET>
<FRAME SRC="frame3.html">
</FRAMESET>
وصلنا الآن إلى نهاية هذا الدرس. وقد قمنا فيه بمناقشة أساسيات إدراج الإطارات، ولكن بقى هناك الكثير ليقال في هذا المجال.
بداية، أجد من الضروري أن أذكرك بالوسمين الأساسيين للإطارات واللذين ندرجهما في الملف الأساسي، وهما <FRAMESET> والذي يوضع بدلاً من <BODY> ويشكّل الوسم الأساسي لتحديد مجموعة الإطارات في الصفحة وخصائص هذه المجموعة ككل. و <FRAME> الذي يوضع داخل نطاق الوسم السابق ويعرّف الملف المصدر لكل إطار ويحدد خصائصه. ومن المهم جداُ أن نميز بين الخصائص المتعلقة بكل وسم وأن لا نخلط بينهما.
وعند الحديث عن الإطارات سوف نواجه تلك المشكلة العتيدة التي تؤرق دائماً مصممي صفحات الويب، ألا وهي مسألة توافق الوسوم والخصائص مع المتصفحات المختلفة (والتي قمت بتوضيحها
هنا). فمثلاً لدينا أربع خصائص للوسم
<FRAMESET> ، لكن واحدة منها فقط تعمل مع كلا المتصفحين الرئيسيين
Netscape, MS Explorer. وكما إعتدنا سوف لن أركز على هذه الخصائص ، لكن على الأقل سأكتفي بذكرها وذكر عملها وأترك لك حرية تجربتها إن أردت.
أولى هذه الخصائص هي FRAMEBORDER وهي تقوم بتحديد ظهور أو عدم ظهور الحدود حول الإطارات وتأخذ القيم 1 للظهور، و0 لعدم الظهور. وهذا مثال عليها:
<FRAMESET ROWS="50,*,15%,20%" FRAMEBORDER="0">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>
*
أما الخصائص الثلاث الأخرى فهي:
BORDER: تحدد سمك الحدود الظاهرة حول الإطارات وهي تأخذ قيماً بالبيكسل. (BORDER="n") وتعمل فقط مع Netscape
BORDERCOLOR: لإضافة لون للحدود (BORDERCOLOR="rrggbb") وتعمل مع Netscape أيضاً.
FRAMESPACING: لتحديد مسافات فارغة إضافية حول الإطارات وتأخذ قيماً بالبيكسل (FRAMESPACING="n") وهي تعمل مع MS Explorer.
أما الخصائص المستخدمة مع الوسم <FRAME> فهي كالتالي:
MARGINHEIGHT: تحدد مقدار المسافة الفارغة المتروكة للهوامش العلوية والسفلية للإطار (بالبيكسل).
MARGINHEIGHT="n"
MARGINWIDTH: تحدد مقدار المسافة الفارغة المتروكة للهوامش اليمنى واليسرى للإطار (بالبيكسل).
MARGINWIDTH="n"
SCROLLING: تحدد إمكانية ظهور أو عدم ظهور أشرطة التصفح الأفقية والعمودية على جوانب أو أسفل الإطار. وتأخذ القيم yes للظهور. no لعدم الظهور. و auto التي تحدد ظهور الأشرطة أو عدمه تلقائياً بحسب الحاجة إليها. تماماً كما يحدث في معظم تطبيقات Windows
SCROLLING="yes"
SCROLLING="no"
SCROLLING="auto"
NORESIZE عند إضافة هذه الخاصية يتم منع عملية التحكم بحجم الإطار بالتصغير أو التكبير من خلال السحب والإفلات. وهي لا تأخذ أي قيم.
ولتوضيح مبدأ عمل هذه الخصائص إليك هذه الأمثلة، (سأقوم باستخدام الملف الرئيسي الذي أدرجت فيه الصورة في الدرس السابق، فهو أفضل مثال لتوضيحها). ولكي أذكرك به رجاءً أنقر
هنا. وقم بتفحصه والتدقيق في تفاصيله لكي تقارنها بما سينتج عن الأمثلة التالية، كذلك حاول القيام بتكبير الإطار أو تصغيره بوضع المؤشر على الحد ثم استخدام السحب والإفلات بالإتجاه المطلوب. وذلك لكي تستطيع تمييز عمل الخاصية
NORESIZE
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40">
<FRAME SRC="frame2.html">
</FRAMESET>
*
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40" MARGINWIDTH="30">
<FRAME SRC="frame2.html">
</FRAMESET>
*
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40" MARGINWIDTH="30" SCROLLING="yes">
<FRAME SRC="frame2.html">
</FRAMESET>
*
<FRAMESET COLS="50%,50%">
<FRAME SRC="thedome.jpg" MARGINHEIGHT="40" MARGINWIDTH="30" SCROLLING="yes" NORESIZE>
<FRAME SRC="frame2.html">
</FRAMESET>
*
كذلك هناك الخصائص FRAMEBORDER, FRAMESPACING, BORDER, BORDERCOLOR التي تستخدم مع هذا الوسم وبنفس التفاصيل التي ذكرت مع <FRAMESET>. لكنها بالطبع تحدد خصائص الإطار وحده وليس مجموعة الإطارات ككل في الصفحة. وهي تعمل على متصفحات معينة دون غيرها.
بقي لدينا الخاصية NAME والتي تعتبر أهم خاصية لهذا الوسم، فهي التي تحدد طريقة تنسيق العمل بين الإطارات والصفحات وأسلوب عرضها لذلك فقد فضلت أن أفرد لها موضوعاً خاصاً وبصورة مستقلة عن باقي الخصائص، وذلك في الدرس التالي إن شاء الله.
هناك وسم ثالث يتعلق بالإطارات، ويتم إدراجه داخل الملف الرئيسي وعادة في النهاية وهو:
<NOFRAMES> ... </NOFRAMES>
يستخدم هذا الوسم لتوفير بديل معين عن صفحة الإطارات في حالة قيام أحد الزوار بدخول الموقع مستخدماً متصفحاً لا يدعم الإطارات. (بالمناسبة فإن هناك متصفحات لا يمكن لها أن تعرض الإطارات مثل الإصدارات القديمة لـِ Netscape, MS Explorer) لكنك حتماً تستطيع مشاهدتها وذلك لأن الإصدارات المعربة من هذه المتصفحات هي إصدارات حديثة نسبياً وتدعم الإطارات.
فإذا أردت أن تمنح زوار موقعك الذين لا يستخدمون متصفحاً حديثاً فرصة مشاهدة موقعك، فكل ما عليك فعله هو إدراج هذا الوسم في نهاية الملف الرئيسي للإطارات والبدء بكتابة صفحتك كما لو كانت صفحة ويب عادية.
<HTML>
<HEAD>
<TITLE>Main File</TITLE>
</HEAD>
<FRAMESET ROWS="50,*,15%,20%" FRAMEBORDER="0">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>
<NOFRAMES>
<BODY>
أكتب صفحتك
بالصورة
الإعتيادية هنا
</BODY>
</NOFRAMES>
</HTML>
أما إذا كنت مصراً على إطاراتك ولا تريد إنشاء نسخة أخرى للموقع بدونها، فلم لا تكتب ملاحظة بسيطة ضمن هذا الوسم تخبر فيها زائرك بأن الموقع يحتوي على هذه الإطارات وأنه يحتاج إلى متصفح مناسب (على الأقل لكي تخفف عنه الصدمة)!!
أهلاً وسهلاً بك إلى الدرس الحادي عشر من دروس HTML. كما ترى من العنوان لا زلنا نتابع في موضوع الإطارات، وفي القسم الثالث منه. وذلك لأهمية هذا الموضوع وتشابك خطوطه. وخصوصاً لأننا نحتاج إلى التعامل مع أكثر من وسم في نفس الوقت وداخل أكثر من ملف. مما يستدعي التركيز والتروي عندما نريد إنشاء صفحة إطارات.
لقد أنهينا في الدرسين الماضيين شرح كافة الوسوم والخصائص التي تتعلق بالإطارات، عدا واحدة هي NAME ووعدتك أن أقوم بشرحها بصورة وافية في درس مستقل. كما وعدتك أن نقوم بإجمال موضوع الإطارات والتدرب عليها من خلال مثال واقعي يتمثل بإنشاء صفحة إطارات لهذا الموقع وهاأنا ذا أفي بوعدي.
لقد قلت إن هذه الخاصية تعتبر من أهم خصائص الوسم
<FRAME> لأنها تحدد طريقة تنسيق العمل بين الإطارات والصفحات وأسلوب عرضها.
لنعتبر هذا تعريفاً مبدئياً. ولكي أوضح لك الهدف من هذه الخاصية، قم باستعراض المثال
التالي ... الذي قمت فيه بتمثيل بعض الأجزاء من هذا الموقع (لنترك تلك الأمثلة المملة التي كنا نعمل عليها في هذا الدرسين السابقين ولنبدأ بالعمل الجدي). وأنقر على أزرار الوصلات التشعبية الموجودة في الإطار الأيسر ......وبالطبع لا تنسى النقر على زر
BACKالموجود في متصفحك للعودة إلى هذه الصفحة. وقد تحتاج إلى نقره عدة مرات بحسب عدد المرات التي تنقلت فيها في صفحات الإطار.
ماذا وجدت؟!؟ إن الصفحات تظهر في نفس الإطار (أعرف أنك كنت تتوقع ظهورها في الإطار الآخر... فهل خيبت ظنّك؟). حسناً، لا زالت هذه الإطارات تحتاج إلى القليل من العمل لكي تعمل كما يجب. وقبل أن نكمل أود أن تتمعن في الشيفرات التالية، وهي في الواقع الشيفرات الخاصة بالملفات المستخدمة في هذا المثال. وأرجو أن تقوم بدراستها جيداً، على الأقل لكي تكون متأكداً من فهمك لكل الأفكار السابقة قبل أن تنتقل إلى النقاط التي ستلي.
شيفرة الملف الرئيسي الذي أسميته mainfile.html
<HTML>
<HEAD>
<TITLE>Main File</TITLE>
</HEAD>
<FRAMESET ROWS="60,*">
<FRAME SRC="header.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAMESET COLS="120,*">
<FRAME SRC="lftframe.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAME SRC="htmintro.html">
</FRAMESET>
</FRAMESET>
</HTML>
<HTML>
<HEAD>
<TITLE>Header File</TITLE>
</HEAD>
<BODY bgcolor="#BCD8EB">
<CENTER><IMG SRC="frambnr.jpg"></CENTER>
</BODY>
</HTML>
شيفرة الملف الذي يحتوي على الأزرار والوصلات التشعبية والذي أسميته
lftframe.html
<HTML>
<HEAD>
<TITLE>Buttons</TITLE>
</HEAD>
<BODY BGCOLOR="#BCD8EB">
<A HREF="htutor01.html"><IMG SRC="lesson1.jpg"></A><BR>
<A HREF="htutor02.html"><IMG SRC="lesson2.jpg"></A><BR>
<A HREF="htutor03.html"><IMG SRC="lesson3.jpg"></A><BR>
<A HREF="htutor04.html"><IMG SRC="lesson4.jpg"></A><BR>
<A HREF="htutor05.html"><IMG SRC="lesson5.jpg"></A><BR>
</BODY>
</HTML>
وبالطبع بقي لدينا الإطار الأكبر وهو لا يحتوي على ملف خاص لأنه الإطار العام الذي نريد إظهار الملفات فيه. ولن يتم إجراء أي تعديل على تلك الملفات. وبصورة مبدئية لقد شاهدت أنه يحتوى على صفحة المقدمة والمسماه htmintro.html
وهنا يأتي دور الخاصية
NAME والتي نقوم من خلالها بتعيين اسم ما للإطار
-أي الإطار الذي نرغب أن تظهر به الملفات عندما نقوم بالنقر على الوصلات التشعبية- حيث سيتم فيما بعد استخدام هذا الإسم من أجل استهداف هذا الإطار من قبل الوصلات التشعبية في الإطارات الأخرى أو حتى في الصفحات الأخرى.
وبالمناسبة فقد حان الآن ذكر خاصية جديدة من خصائص الوسم
<A> ... </A> ( وهو وسم الوصلات التشعبية كما عرفت في
الدرس السادس.) وهذه الخاصية هي
TARGET. (انتظر قليلاً وستعرف لماذا)
دعنا نقوم بترتيب الأمور بصورة أكثر وضوحاً وتسلسلاً:
برأيك بأي من الملفات الثلاثة السابقة يجب أن نضع الخاصية NAME? سؤال سخيف! أليس كذلك؟ طالما أنها إحدى خصائص الوسم <FRAME> إذن من البديهي جداً أن ترد معه. وبما أن هذا الوسم يوضع فقط في الملف الرئيسي إذن هي توضع في الملف الرئيسي... هذه أصبحت واضحة! لكن مع أي وسم من وسوم <FRAME> الموجودة في الملف الرئيسي؟؟ بالطبع ليس مع الوسم الخاص بتعريف ملف الترويسة فهذا لا نريد استهدافه، وكذلك الأمر بالنسبة لتعريف ملف الوصلات التشعبية الذي لا نريد استهدافه أيضاً. إذن لم يبق لدينا إلا الوسم الخاص بتعريف الإطار العام الذي ستظهر به الملفات. وبافتراض أننا نريد تسمية هذا الإطار بالاسم mainwindow. وهو اسم اختلقته أنا حسب ما أريد وأستطيع إعطاءه أي اسم آخر أريده طالما أنه يبدأ بحرف أبحدي أو رقم وليس برمز خاص مثل /؟#$%^ (عدا الرمز _ الذي يستخدم في حالات خاصة سأذكرها لك لاحقاً في هذا الدرس).
إذن تصبح شيفرة الملف الأساسي هي:
<HTML>
<HEAD>
<TITLE>Main File</TITLE>
</HEAD>
<FRAMESET ROWS="60,*">
<FRAME SRC="header.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAMESET COLS="120,*">
<FRAME SRC="lftframe.html" NORESIZE SCROLLING="NO" MARGINHEIGHT="1" MARGINWIDTH="1">
<FRAME SRC="htmintro.html" NAME="mainwindow">
</FRAMESET>
</FRAMESET>
</HTML>
وبهذا نكون قد إنتهينا من إعداد الملف الرئيسي ليكون ملف إطارات فعال مائة بالمائة. ونستطيع الآن استهداف ذلك الإطار من أي مكان باستخدام الإسم الذي عرفناه به.
المرحلة الثانية هي تعريف الوصلات التشعبية بطريقة تجعل الملفات المتعلقة بهذه الوصلات تظهر في الإطار المحدد. وهنا يأتي دور الخاصية TARGET سالفة الذكر لكي تقوم على الرحب والسعة بأداء هذه الوظيفة. وسوف نعمل الآن على الملف المسمى lftframe.html. أليس هو الملف الذي يحتوي على الوصلات التشعبية؟! ليصبح بالشكل التالي:
<HTML>
<HEAD>
<TITLE>Buttons</TITLE>
</HEAD>
<BODY BGCOLOR="#BCD8EB">
<A HREF="htutor01.html" TARGET="mainwindow"><IMG SRC="lesson1.jpg"></A><BR>
<A HREF="htutor02.html" TARGET="mainwindow"><IMG SRC="lesson2.jpg"></A><BR>
<A HREF="htutor03.html" TARGET="mainwindow"><IMG SRC="lesson3.jpg"></A><BR>
<A HREF="htutor04.html" TARGET="mainwindow"><IMG SRC="lesson4.jpg"></A><BR>
<A HREF="htutor05.html" TARGET="mainwindow"><IMG SRC="lesson5.jpg"></A><BR>
</BODY>
</HTML>
والآن حان وقت العرض، أنقر
هنا لنشاهد صفحة الإطارات بعد التعديل:
لقد نجحنا... أليس كذلك
الحقيقة أننا لم ننجح بصورة مطلقة، بل إلى حد ما... وأعتذر لك لأني نغصت عليك هذا النجاح. لكن طالما أننا نريد الوصول إلى أفضل مستوى وأعلى أداء لموقعنا فيجب علينا دائماً تطبيق القواعد التي تضمن ذلك. ولكي أوضح لك السبب الذي يجعلني أتكلم كالفلاسفة سوف أطلب منك العودة إلى الصفحة الرئيسية للإطارات بعد أن قمت بإضافة وصلات تشعبية إضافية لها، واحدة خاصة بالإنتقال إلى ... صفحة الإطارات نفسها، أي إعادة تحميل الصفحة على الشاشة. والثانية للإنتقال من طريقة العرض بالإطارات إلى العرض بدون إطارات. لذلك أنقر
هنا رجاءً. وقم بتجربة النقر على هذه الوصلات الجديدة.
مشكلة جديدة، أليس كذلك؟ ففي الحالة الأولى تم تحميل الصفحة داخل الإطار نفسه، وبذلك أصبحت الصفحات متداخلة في ما بينها، وكذلك الأمر في الحالة الثانية. أي أننا بإختصار لا نستطيع إبقاء الوسم بالشكل:
<A HREF="filename.html" TARGET="mainwindow"> ... </A>
كما لا نستطيع كتابته بالشكل التالي:
<A HREF="filename.html"> ... </A>
وطبعاً أنت تعرف السبب في كلتا الحالتين.
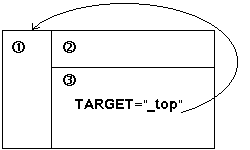
لقد وقعنا في مصيدة الإطارات. إذن فما الحل؟ الحل توفره لغة HTML نفسها من خلال وضع قيمة معينة للخاصية TARGET وهي "_top" لتخبر المتصفح أن يقوم بتحميل الصفحة في المستوى الأعلى من الشاشة. أي ان يقوم بإلغاء أي إطارات أو صفحات عادية موجودة أصلاً وأن يحمل الصفحة الجديدة مكانها. وهذه القيمة معرفة بشكل مسبق في لغة HTML وليست من عندي كما في الإسم mainwindow.
والحقيقة أنه يوجد ثلاث قيم أخرى بالإضافة إلى _top معرفة بشكل مسبق في لغة HTML لتحدد موقع ظهور الصفحة المعنية. ويجب أن تتذكر دائماً أنها تكتب بالأحرف الصغيرة lowercase. فإذا كتبت بالأحرف الكبيرة فلن تحصل على النتيجة التي تريدها لأنها ستعتبر في هذه الحالة وكأنها أسماء عادية. وهذه هي القيم الأربعة:
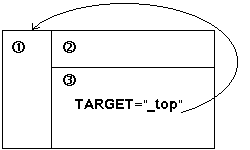
_top
تحمل الصفحة في أعلى مستوى للشاشة أي تلغي الإطارات الموجودة أصلاً

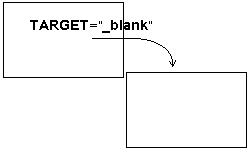
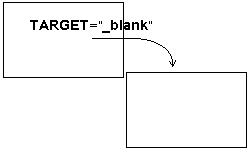
_blank
تقوم بفتح شاشة جديدة وفارغة للمتصفح وتعرض الصفحة المحملة فيه

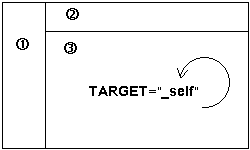
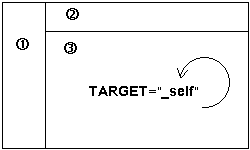
_self
(الحالة الإفتراضية) تقوم بتحميل الصفحة في نفس الإطار الذي توجد به الوصلة التشعبية التي تم النقر عليها، (وبالطبع هذا ما يحدث دائما دون وجود هذه القيمة، أليس كذلك؟)

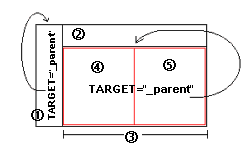
_parent
تقوم بعرض الإطار المحمل مكان الإطار الأب،
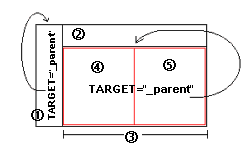
وتأمل الشكل التالي الذي يمثل صفحة إطارات مركبة.

أنت تعرف أننا نحتاج إلى ثلاثة أزواج من الوسوم <FRAMESET> ... </FRAMESET> لإخراج مثل هذه الصفحة.
وبالتالي نقول أن الصفحة الرئيسية هي الأب (أو الأم إذا أردت) للإطارين 2 و 3 وأن الإطار 3 هو الأب للإطارين 4 و 5. وعلى سبيل المثال إذا احتوى الإطار 5 أو 4 على وصلة تشعبية هدفها القيمة _parent لتم تحميلها مكان الإطار 3... وهكذا الأمر بالنسبة للإطارين 1 و 2 بمقابل الصفحة الرئيسية.
وللتمييز بين هذه القيمة والقيمة _top فإن القيمة _top تقوم بالتحميل في المستوى الأول (الأعلى) دائماً وبغض النظر عن موقع الوصلة التشعبية.
|
ونعود الآن إلى صفحتنا. فلو أضفنا السطرين التاليين إلى ملف الوصلات التشعبية:
<A HREF="mainfile.html" TARGET="_top"><IMG SRC="mainpage.jpg"></A><BR>
<A HREF="htmintro.html" TARGET="_top"><IMG SRC="noframes.jpg"></A><BR>